Free Download Trending Longhorn Ui Dark Mode
Longhorn UI dark mode offers a sleek and modern interface that enhances user experience while reducing eye strain. Ideal for late-night work and design projects it creates a relaxing atmosphere.
Dark mode in Longhorn UI transforms the traditional bright interface into a darker palette. This shift is not just about aesthetics; it also helps in improving focus by minimizing distractions. Users find themselves more immersed in their work as the lighter elements of the screen recede into the background.
Using Longhorn UI dark mode is particularly beneficial for those who spend hours in front of their screens. The reduced glare helps to alleviate fatigue and discomfort often associated with long usage. This makes it a popular choice for both software developers and creative professionals.
Additionally, Longhorn UI dark mode can make related images and graphics stand out more vividly. The contrast enhances visibility without causing strain, which is crucial for graphic designers or content creators who rely on precise color presentation.
Furthermore, adopting this mode can be an excellent way to align your workspace with your personal preferences. Whether you are coding, designing or browsing, Longhorn UI dark mode adapts seamlessly to your needs, helping you maintain productivity while enjoying a comfortable experience.
We've found a nice collection of the eyecatching images for your references, and now we’re thrilled to offer you 17 amazing images related to longhorn ui dark mode that we know you'll be into. Feast your eyes:
* Please note that the images below are for reference purposes only. We do not host or store any external media on our servers. All images have been carefully chosen and embedded from various sources designated as copyright-free for non-commercial use. Downloading an image will download it directly from its original location. If you have any copyright concerns or requests for content removal, please contact us via our contact page.
Dark Longhorn By Ssgoku-23 On DeviantArt

Image Description:
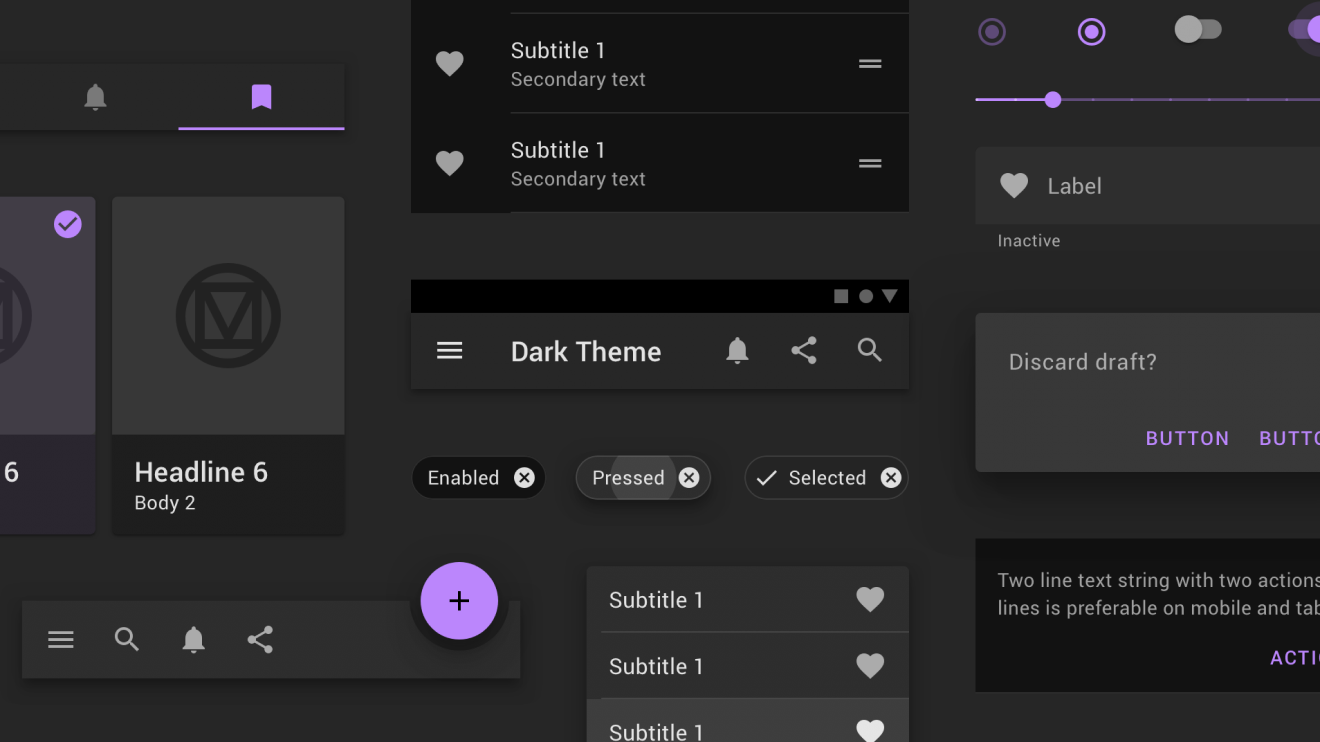
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
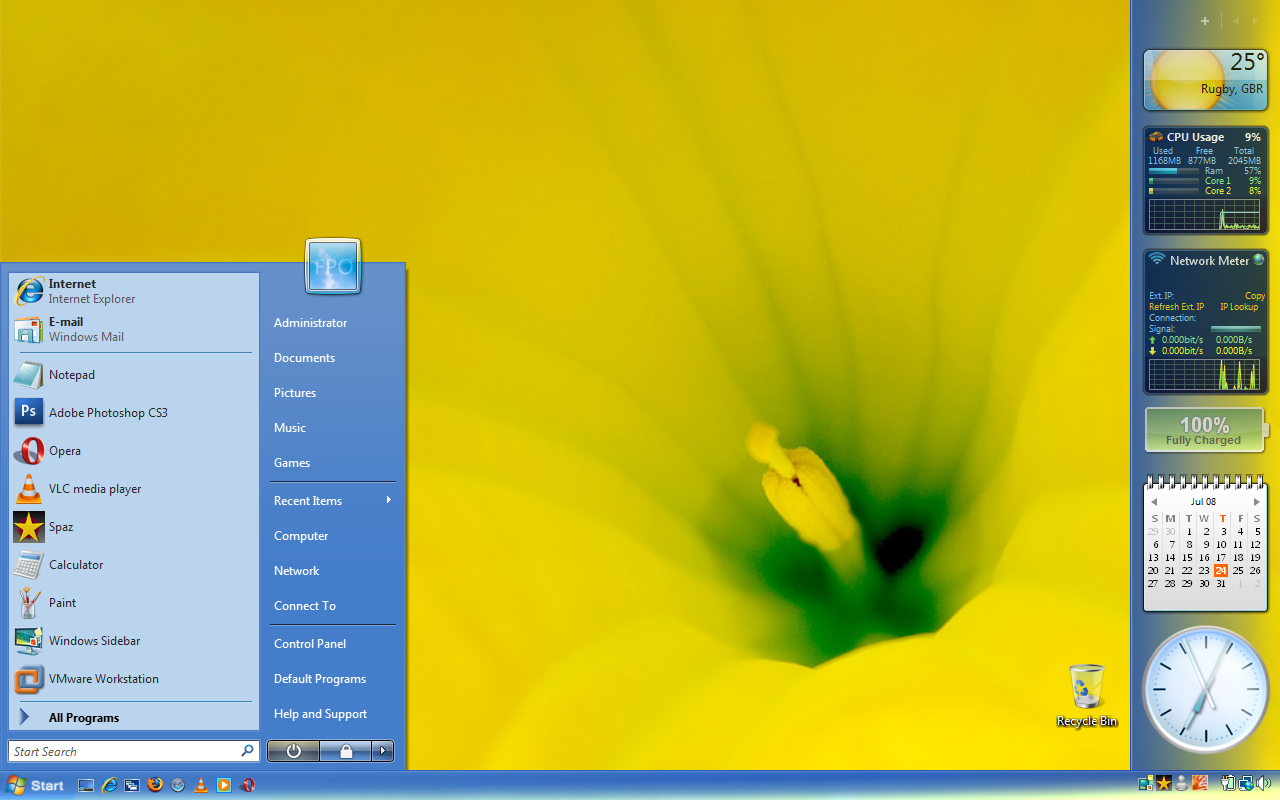
Concept Longhorn UI Theme By Quick-Stop On DeviantArt

Image Description:
The Rise Of Dark Mode In UI Design - Browser London

Image Description: figma material ui
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
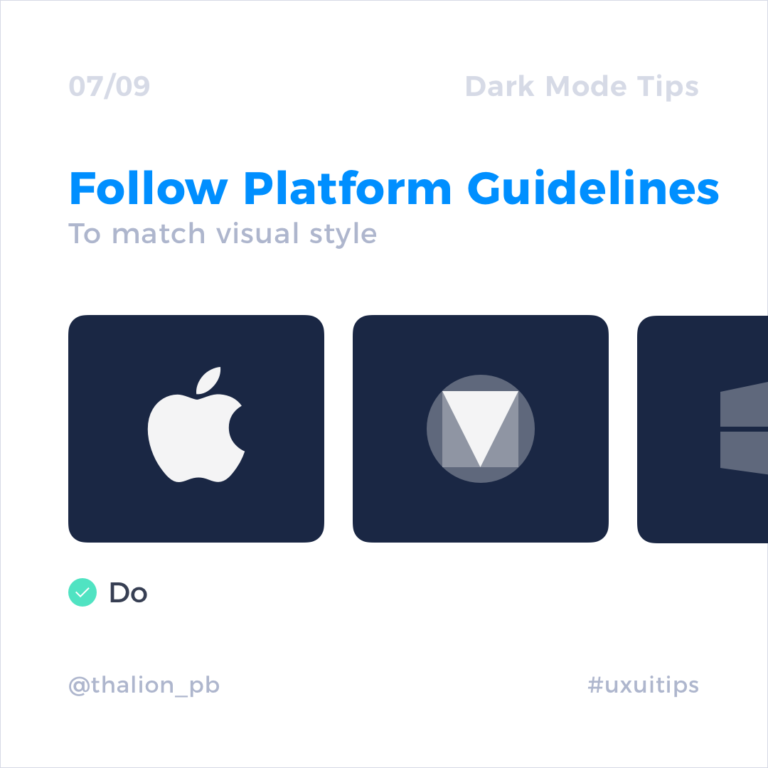
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
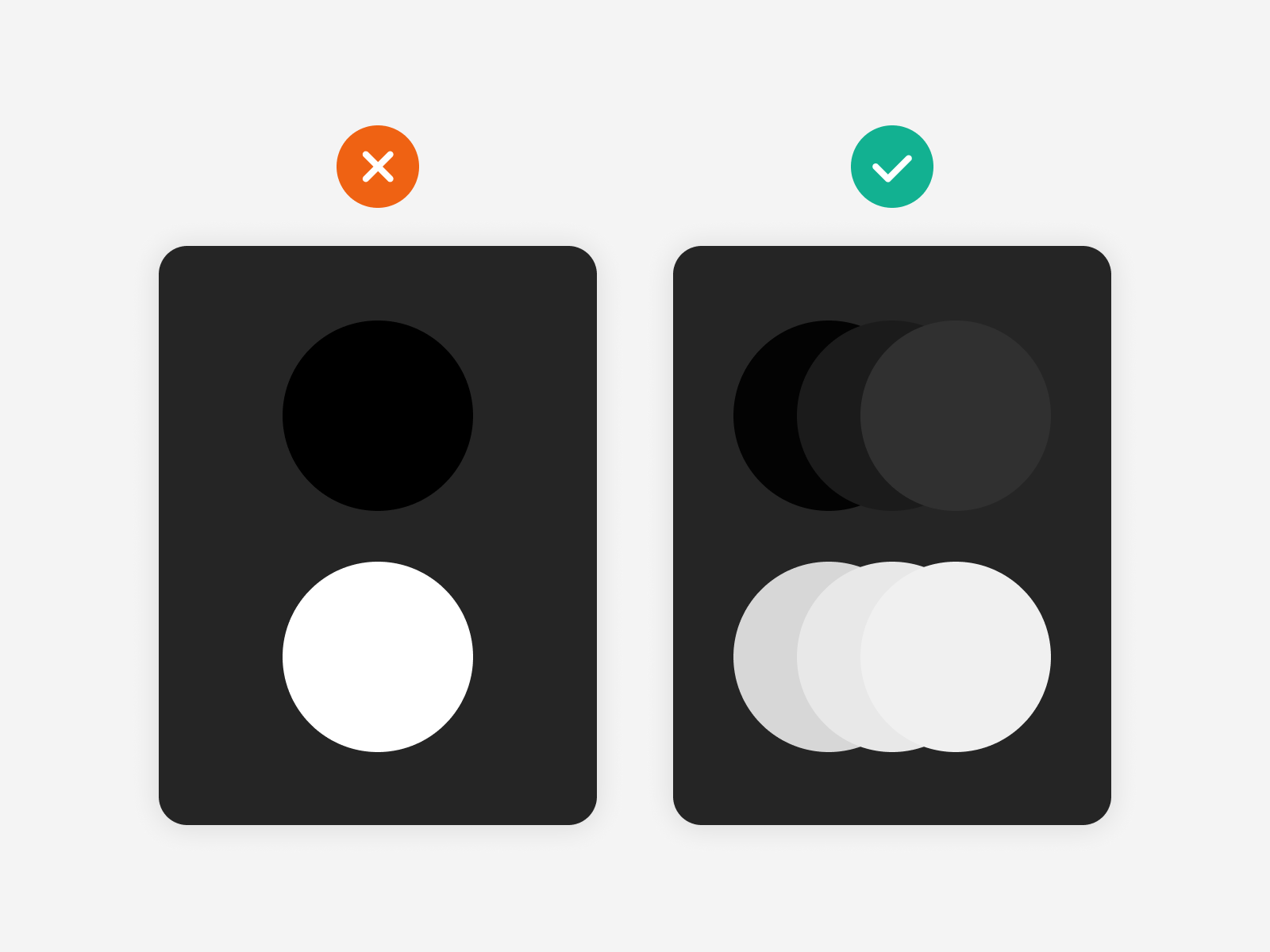
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
11 Tips For Dark UI Design – The Principles Of Dark Mode UI — Halo Lab

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
UI Design In Practice – Dark Mode | UXMISFIT.COM

Image Description: ui uxmisfit
Unseen Windows Longhorn UI Screen Shots - Page 5 - BetaArchive - DaftSex HD
Image Description:
[QUESTION] Add Longhorn UI And Then Lose All Volumes · Issue #4766
![[QUESTION] Add Longhorn UI and then lose all volumes · Issue #4766](https://user-images.githubusercontent.com/579861/197174824-1cc5110e-df29-4387-849b-a283e6157669.png)
Image Description:
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
UI Design In Practice – Dark Mode | UXMISFIT.COM | Ui Design Principles

Image Description:
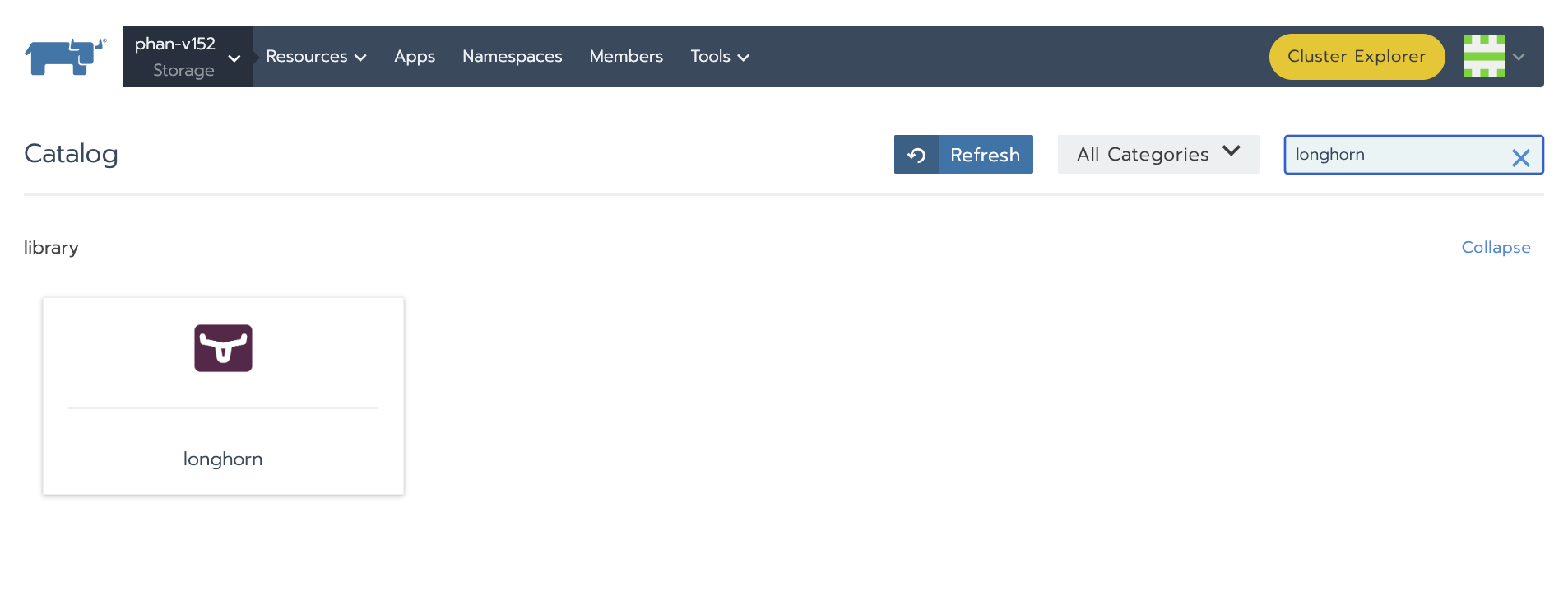
Instruction: How To Migrate Longhorn Chart Installed In Old Rancher UI

Image Description: