Shadcn Ui Dark Mode Not Working
If you're having trouble with shadcn UI dark mode not working, you're not alone. Many users are experiencing issues with this feature.
Shadcn UI dark mode is designed to enhance your visual experience while using the interface. The dark theme not only looks great but also helps reduce eye strain, especially in low-light conditions. However, it can be frustrating when it doesn't function as intended, leaving users stuck with the default light mode.
One common issue users face is related to browser settings or system preferences interfering with the dark mode. If your browser is not set up to support dark themes, shadcn UI may fail to activate dark mode. Checking your system's display settings can often resolve this issue.
Another thing to look out for is custom CSS overrides. If you've made changes to your user interface, it could unintentionally disable dark mode functionality. Review any code modifications to ensure compatibility with the dark theme.
Users looking for related images may miss out on the aesthetic appeal of dark mode, especially in design-oriented projects. Dark mode often enhances the visual quality of graphics or images by providing contrast that pops. Fixing the issue will not only restore functionality but also elevate your user experience.
In conclusion, troubleshooting shadcn UI dark mode can lead to a more enjoyable experience. Whether through settings adjustments or code checks, resolving this issue is worth the effort to enjoy the benefits of dark mode fully.
We've rounded up a nice collection of the gorgeous images for your references, and now we can’t wait to share with you 17 awesome images connected to shadcn ui dark mode not working that we know you'll be into. Take a look:
* Please note that the images below are for reference purposes only. We do not host or store any external media on our servers. All images have been carefully chosen and embedded from various sources designated as copyright-free for non-commercial use. Downloading an image will download it directly from its original location. If you have any copyright concerns or requests for content removal, please contact us via our contact page.
Home Page - Shadcn/ui Theme Explorer

Image Description:
Raycast Store: Shadcn/ui
Image Description:
Shadcn Dark Mode Not Working / Shadcn Theme Not Working · Issue #1924
Image Description:
Client-side Exception On Opening Ui.shadcn.com · Issue #1347 · Shadcn

Image Description:
Das Jahr 2024 Ist Da, Sollte Ich Shadcn UI Wählen? | ILLA Cloud

Image Description:
Problem With Setting Dark Mode In Dropdown Menu · Issue #522 · Shadcn
Image Description:
Shadcn Ui

Image Description:
Dark Mode Not Working · Issue #278 · Shadcn-ui/ui · GitHub

Image Description:
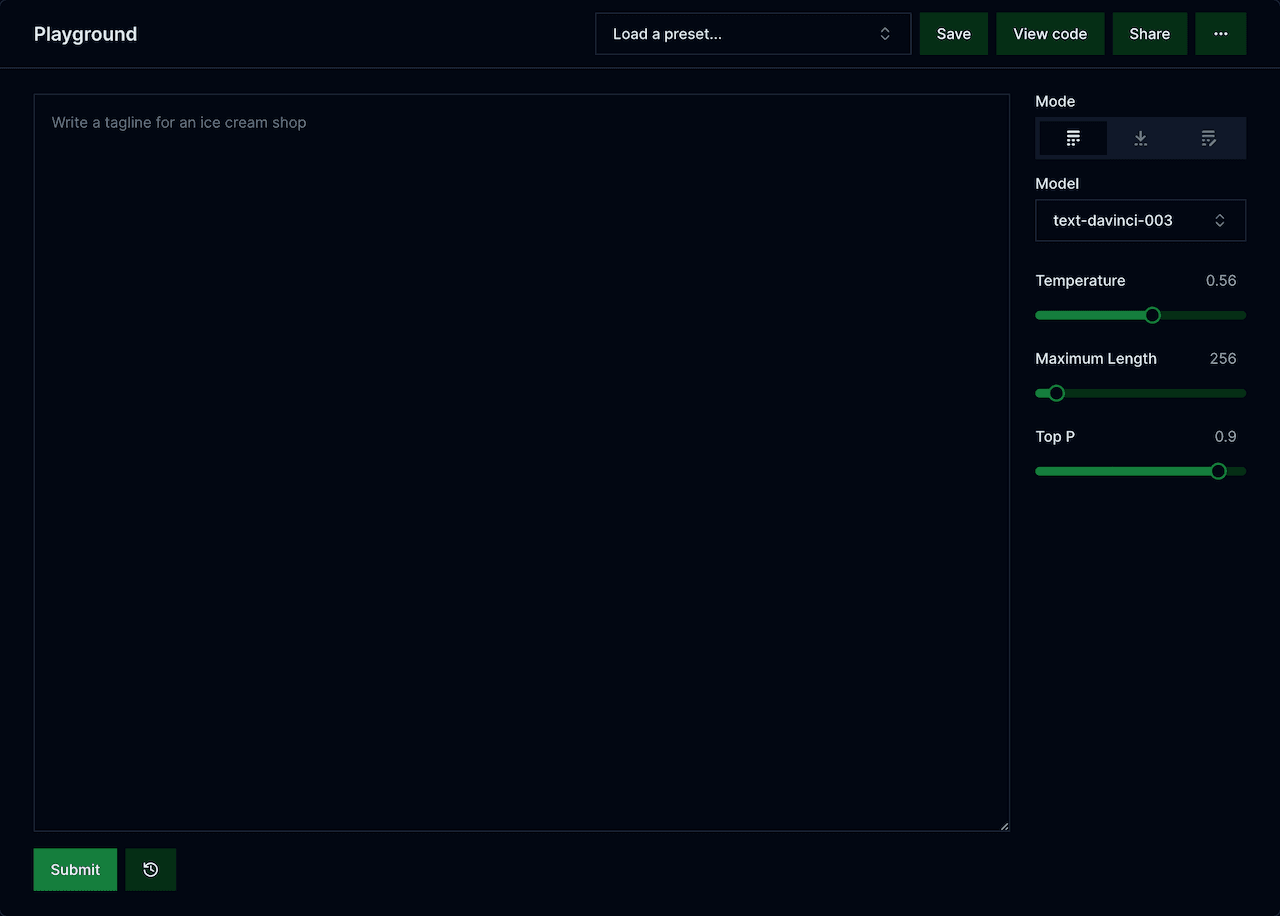
Tasks - Shadcn/ui Theme Explorer

Image Description:
@shadcn/ui - Dark Mode Design System | Figma

Image Description:
Shadcn-ui CDN By JsDelivr - A CDN For Npm And GitHub

Image Description:
Shadcn-ui Diff | Fig
Image Description:
Shadcn UI - Reviews, Pros & Cons | Companies Using Shadcn UI

Image Description:
Shadcn/ui Themes

Image Description:
"System" Theme Is Wrong · Issue #1272 · Shadcn-ui/ui · GitHub

Image Description:
Question: Pairing Shadcn/ui With A Carousel Component... · Issue #1206
Image Description:
Fix Shadcn-ui Styles Not Working

Image Description:




